One of the big questions I have about web design for accessibility is, how can I design for one audience without isolating another? Obviously, there are basic things I can do to make our web applications more accessible, by including alt tags, skiplinks, and labeling form fields. But our users have a higher level of disabilities than most due to the nature of our content (birding is of wide interest to the blind and our users are often older, and therefore more likely to have disabilities) and I want to make sure our site is as useful to as many people as possible.
The problem is, if I take steps to make the site accessible to one group, say our partially-sighted users (hi dad), by increasing the text size and contrast, I risk not serving users with cognitive disabilities who respond better to an interface in which only the important elements are emphasized using contrast and the text is not large and overwhelming. Similar arguments apply to designing for young users, who are also one of our main user groups.
The terrible reality is, some solutions can help people with certain disabilities, but exclude others. This puts organizations in a position where they must, often not consciously, choose only certain disabilities to address, such as the charismatic blind man with a dog, and ignore users with different and perhaps competing needs.
I can see why the process of creating web accessibility guidelines is so difficult. The perspectives involved are broad and often divergent. This isn’t like web standards, where you can just close your tags and call it good. Real people will be discriminated against if you screw up. The responsibility is sobering.
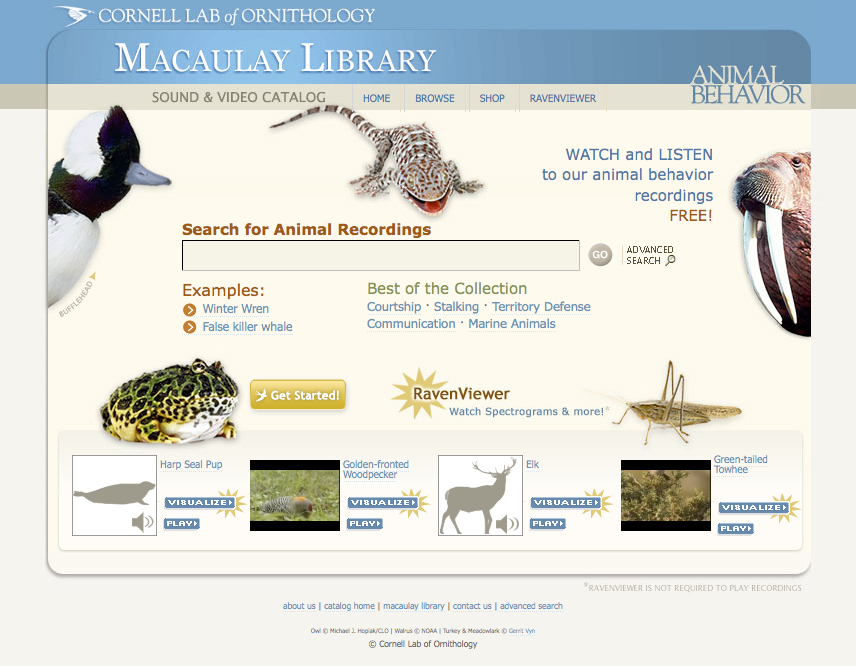
At the Macaulay Library, we are proud to provide spectrograms of our bird sounds that are accessible to the hearing-impaired. However, the software to view the spectrograms requires a multimedia plug-in that is annoying to blind users.
What should I do? Do I assume blind users aren’t interested in these spectrograms, and design an interface using Flash and other inaccessible technologies? What if a blind user wants to show a spectrogram, which is a valuable educational tool, to a sighted friend or their child? Even worse, it isn’t possible to even generate spectrograms without using QuickTime and Flash, so the choice has been made for me. Without even making a choice, I’ve created some happy deaf people, and some pissed off blind people. Can I provide an alternative way for the blind to use this feature? Nope. The technology prevents it. Can I provide a larger version of the spectrogram tool for users with manual mobility problems? I could, but it would hold back the entire project while I designed it and no one would be able to use it.
These are dark choices, my friends, and they are often made under pressure of time and money. I’m glad to have the opportunity this week to spend time thinking about them. Thanks to work for sending me here.





 If you are a Cornell student or staff, you can have library books delivered to any library-location of your choice for free. For me, this means walking upstairs to our
If you are a Cornell student or staff, you can have library books delivered to any library-location of your choice for free. For me, this means walking upstairs to our  Unfortunately, you pretty much have to be told about the service to find out about it, unless you are the type of user who clicks links labeled “requests” on library websites and enjoy library jargon. Like many public services in the country, the crucial step of communicating to humans was overlooked.*
Unfortunately, you pretty much have to be told about the service to find out about it, unless you are the type of user who clicks links labeled “requests” on library websites and enjoy library jargon. Like many public services in the country, the crucial step of communicating to humans was overlooked.*
 The patron chooses “Book Delivery Services (9996 available)” from a dropdown list conveniently located below the fold.
The patron chooses “Book Delivery Services (9996 available)” from a dropdown list conveniently located below the fold. The patron knows that, unlike use of the weight rooms, climbing wall, or campus cinema, the library book delivery service is free.
The patron knows that, unlike use of the weight rooms, climbing wall, or campus cinema, the library book delivery service is free. The financial advice site Get Rich Slowly suggests using the library as a frugal way to save money on books. I agree, and am going to endure more bad OPAC design in the interest of financial progress. Stay tuned.
The financial advice site Get Rich Slowly suggests using the library as a frugal way to save money on books. I agree, and am going to endure more bad OPAC design in the interest of financial progress. Stay tuned.




 The conference is in a combination of English and Spanish, with simultaneous translation headsets, so there’s a strange aural halo of chatter going on in the background. I’m providing my own simultaneous translation by blowing my nose every five minutes or so. Stupid cold.
The conference is in a combination of English and Spanish, with simultaneous translation headsets, so there’s a strange aural halo of chatter going on in the background. I’m providing my own simultaneous translation by blowing my nose every five minutes or so. Stupid cold. 
