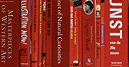
I tried out Cornell Library’s book-delivery service this week. A nice stack of David Foster Wallace books quickly appeared at my workplace yesterday afternoon, and I got a friendly call when they arrived.
 If you are a Cornell student or staff, you can have library books delivered to any library-location of your choice for free. For me, this means walking upstairs to our sunny little ornithology library overlooking the pond, and sitting by the fireplace for a bit.
If you are a Cornell student or staff, you can have library books delivered to any library-location of your choice for free. For me, this means walking upstairs to our sunny little ornithology library overlooking the pond, and sitting by the fireplace for a bit.
I’m an irredeemable Amazon.com addict, so I view as a right the ability to learn about a book, click a few links, and have said book delivered to me. Imagine my pleasure at being able to do this without paying for it.
 Unfortunately, you pretty much have to be told about the service to find out about it, unless you are the type of user who clicks links labeled “requests” on library websites and enjoy library jargon. Like many public services in the country, the crucial step of communicating to humans was overlooked.*
Unfortunately, you pretty much have to be told about the service to find out about it, unless you are the type of user who clicks links labeled “requests” on library websites and enjoy library jargon. Like many public services in the country, the crucial step of communicating to humans was overlooked.*
*Many nonprofits seem to say to their clients: “Look, we provide a valuable and benevolent service. You could at least be arsed enough to jump through a few design hurdles in order to discover our valuable service that you don’t know exists because of our design hurdles.”
I’m not sure, but I think the Cornell Library Patron narrative is supposed to go like this:
- A student or staff member goes into the library catalog and searches for some interesting books, thinking “Hey, I’ll go pick these up at the five separate library locations where they are housed”
- The patron adds each book to her “bookbag” (navigating a series of hurdles involving ID numbers, multiple passwords unique to the library system, and cute-not-descriptive service names) to create a list of books she wants to get.
 A MIRACLE OCCURS HERE
A MIRACLE OCCURS HERE- The patron mysteriously knows that she can have her books delivered.
- The patron clicks into the catalog page for each book (students love catalog pages!) and separately clicks “requests” at the bottom of the page, knowing instinctively that book delivery is a “request”.
 The patron chooses “Book Delivery Services (9996 available)” from a dropdown list conveniently located below the fold.
The patron chooses “Book Delivery Services (9996 available)” from a dropdown list conveniently located below the fold.- Assuming the patron does not receive the helpful error message “Your Patron Initiated Call Slip Request failed. This item is not available for Call Slip requests.” like I just did (Patrons Love Call Slip Requests!), she enters her ID number again.
- The patron is familiar with the names and locations of the dozens of small on-campus libraries and selects her nearest branch.
 The patron knows that, unlike use of the weight rooms, climbing wall, or campus cinema, the library book delivery service is free.
The patron knows that, unlike use of the weight rooms, climbing wall, or campus cinema, the library book delivery service is free.- The patron clicks “submit request”, then repeats the process for each item she wants delivered.
- The patron celebrates her triumph with a fine malt beverage.
Still, mad useful if you know about it.
 The financial advice site Get Rich Slowly suggests using the library as a frugal way to save money on books. I agree, and am going to endure more bad OPAC design in the interest of financial progress. Stay tuned.
The financial advice site Get Rich Slowly suggests using the library as a frugal way to save money on books. I agree, and am going to endure more bad OPAC design in the interest of financial progress. Stay tuned.
Cornell librarians: Please do not kill me. I’m glad to have your services. Bad online user experiences are common in the library world. I’m sure you are busy right now improving the OPAC and writing clear non-jargon filled text describing your services. Go Big Red!




 I’m typing with my face today due to a stupidity-induced thumb injury from, I think, painting my basement. Homeowners beware.
I’m typing with my face today due to a stupidity-induced thumb injury from, I think, painting my basement. Homeowners beware. Thanks for all of the kind comments on the previous post. They really helped balance the freaking out I had to do when a kind well-meaning soul posted this link as an example of a REALLY GOOD children’s website.
Thanks for all of the kind comments on the previous post. They really helped balance the freaking out I had to do when a kind well-meaning soul posted this link as an example of a REALLY GOOD children’s website.
 I got this in my email today:
I got this in my email today: Humor me and compare it to
Humor me and compare it to